As I had promised some time back in my ‘adding borders’ tutorial, I am now giving step by step instructions to add a drop shadow to your pictures.
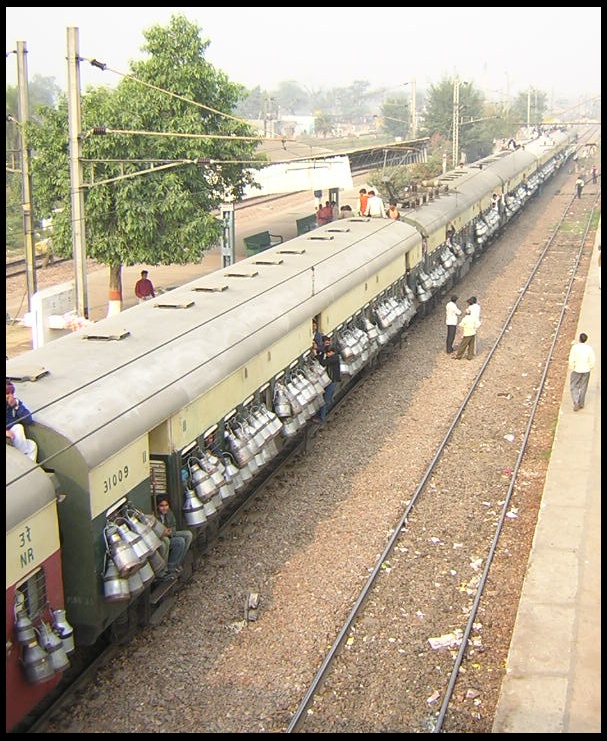
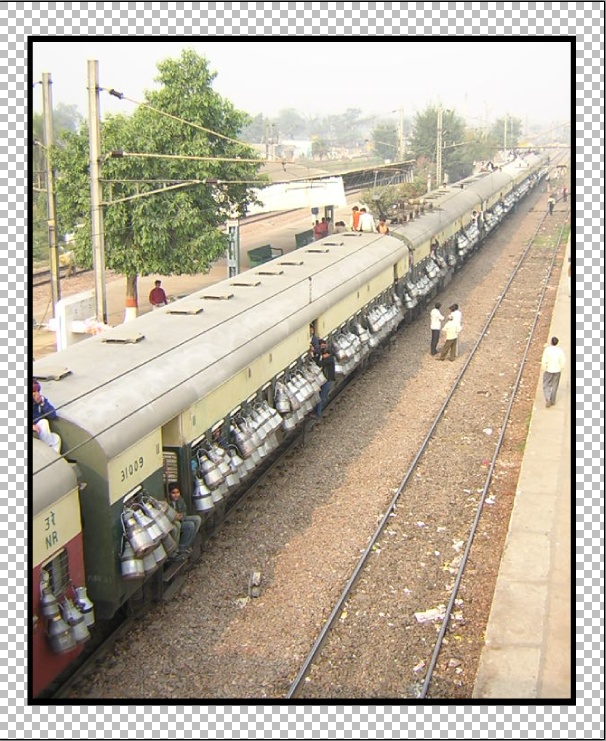
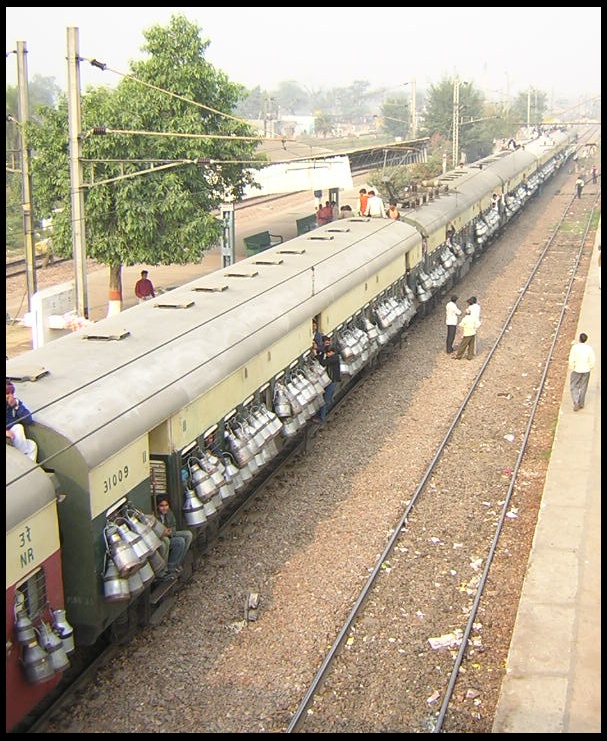
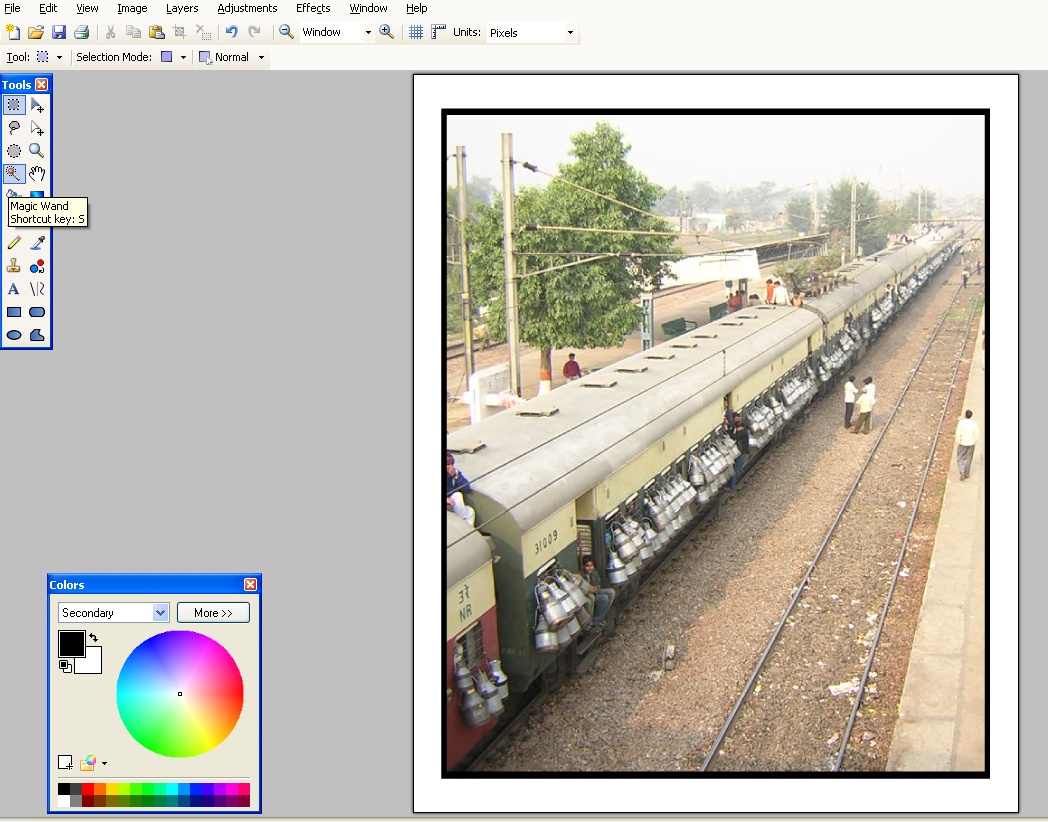
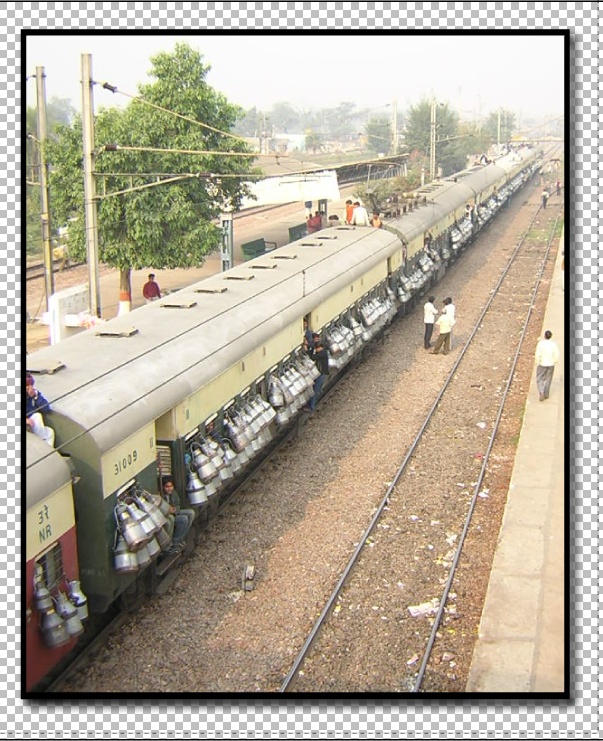
The original picture – I name this picture milk train. This was shot in Dadri, a small station just outside of Noida, on the Delhi-Aligarh line. This is total milk country (Uttar pradesh). This is the first train, that is heading towards Delhi. Notice the number of aluminium milk containers slung on the side of the train.

Step 1: Add a nice black border to the picture. We know how to do that. If not, go here. (quick recap – set bgcolor and fgcolor to black. Then image->canvas size ; change by % and set to 98 ; and then do the same thing with 102.

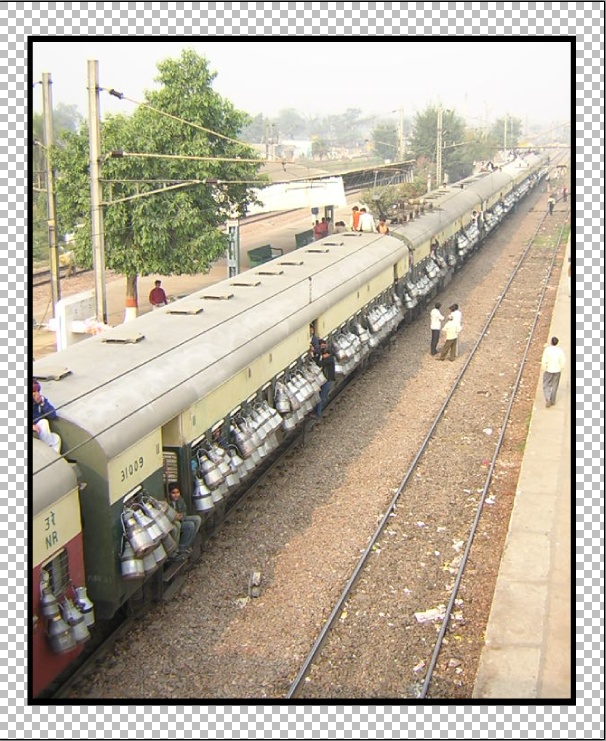
Step 2: Change bgcolor back to white. Image canvas size ; change by percentage ; 110%.

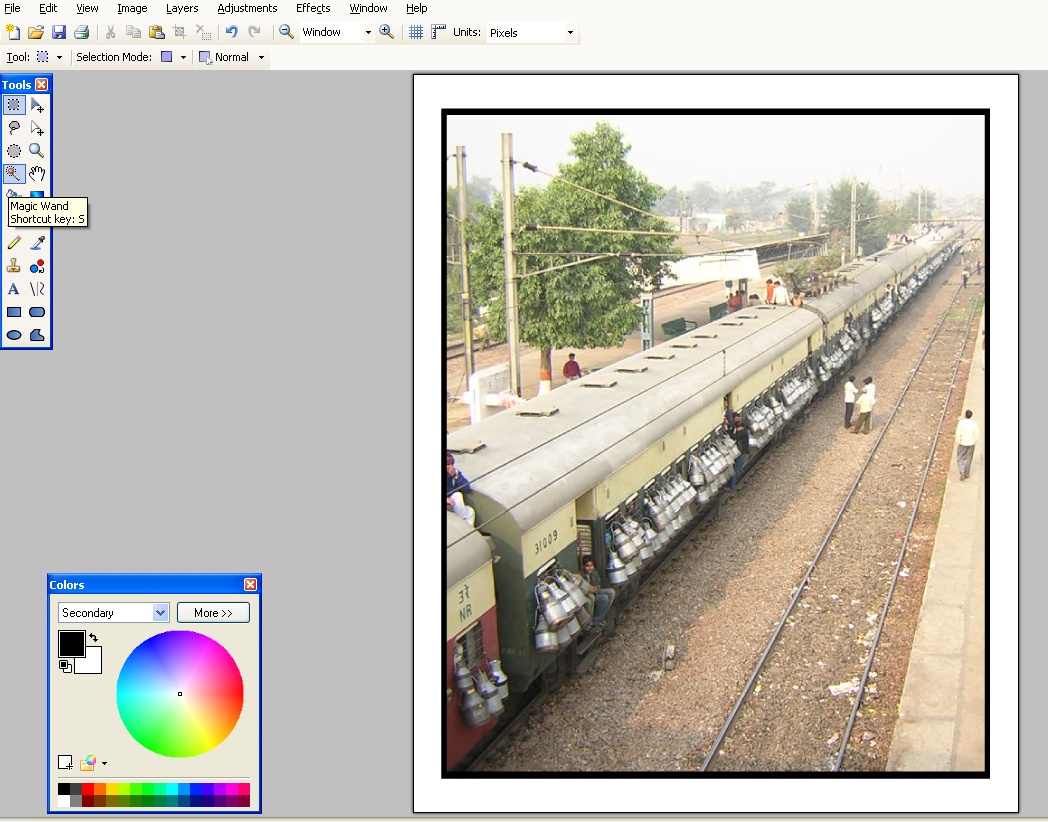
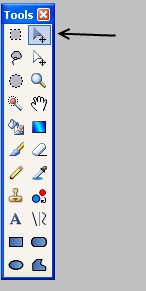
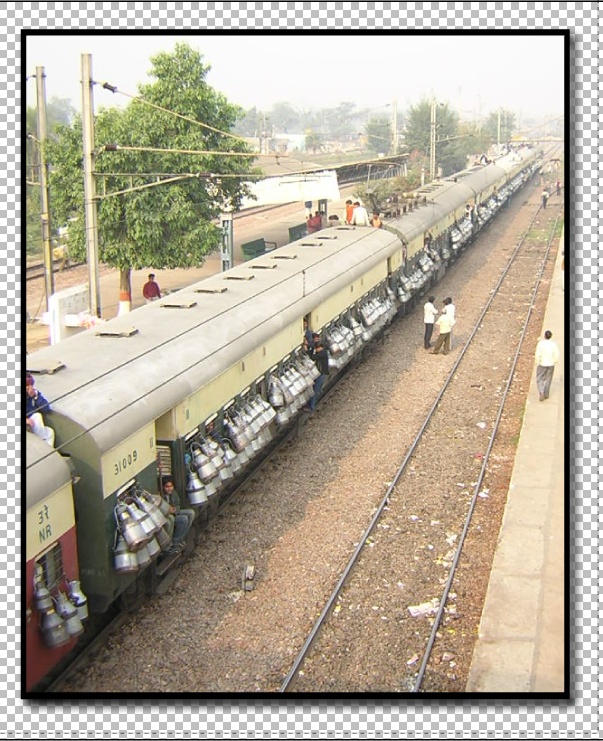
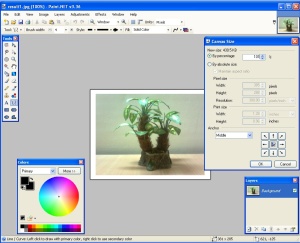
Step 3: Now choose the magicwand tool (see above picture. I have chosen it). Click on the newly added white area. It will not become chosen. Click the del key. You should not have that area transparent.

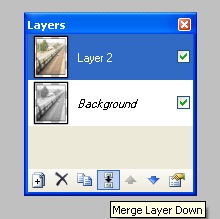
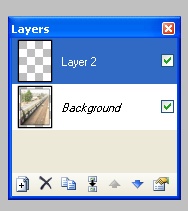
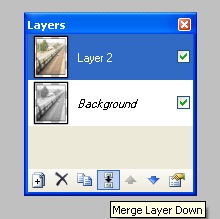
Step 4: Add a new layer. Layers -> New Layer. I hope you have the layers window showing up. Else go to windows and choose layers window. You should see something like this.

Step 5: Click on the background layer in the above window. Select All (ctrl -a). Copy (ctrl -c).
Step 6: Click on the new layer in the layers window. Paste (ctrl-v).
Step 7: Now you should see the picture in both layers in the layers window.

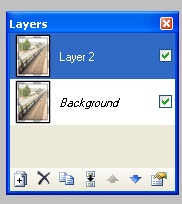
Step 8: Now make the new layer invisible – by deselecting that layer in the layer viewer. Now you are seeing only the background.
Step 9: Make the image black and white. (adjustments -> black and white)
Step 10: Then Effects->Blur->Gaussian Blur and set the radius to 10.

Step 11: Now select both layers. And click on the new layer, so it is active. Select All (ctrl-a). Choose the move pixel tool.

Step 12: Now, click on the image and move it slightly to the left and top. You will see the image move, but the blurred image (background) stays, You will see a nice blurred shadow stay, while your image moves. Move it to the extent you like.

Step 13: Now click on merge layers.

Step 14: And voila you have your image with a very nice drop shadow. For best effects ofcourse, use on a white background.

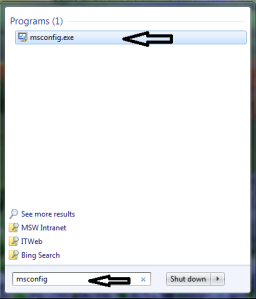
 2. Type msconfig in the run-text box ; and click on msconfig.exe from the Programs Search Results.
2. Type msconfig in the run-text box ; and click on msconfig.exe from the Programs Search Results.