Tutorial: How to add borders using Paint.Net
Original image
[caption id="attachment_1216" align="aligncenter" width="384" caption="Bonsai that I own (yeah yeah I know, it is fake and plastic)"] [/caption]
[/caption]
- Make sure your color palette is shown (else go to window and enable)
- Set Primary color to Black and secondary to white
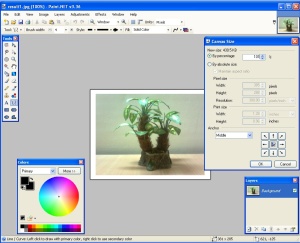
- Image -> Canvas Size -> choose by percentage - 95%
[caption id="attachment_1210" align="aligncenter" width="300" caption="click to enlarge"]
 [/caption]
[/caption]
- Image -> Canvas Size -> choose by percentage - 105%
[caption id="attachment_1212" align="aligncenter" width="300" caption="click to enlarge"] [/caption]
[/caption]
- Now you should see a white border on your image like this:
[caption id="attachment_1213" align="aligncenter" width="381" caption="Note the white band around the image."] [/caption]
[/caption]
Step 2
- Set your secondary color also to black
- Image -> Canvas Size -> choose by percentage - 99%
[caption id="attachment_1217" align="aligncenter" width="300" caption="click to enlarge"]
 [/caption]
[/caption]
- Image -> Canvas Size -> choose by percentage - 101%
[caption id="attachment_1218" align="aligncenter" width="300" caption="click to enlarge"] [/caption]
[/caption]
- Now you should see a black border on your image like this:
[caption id="attachment_1219" align="aligncenter" width="381" caption="Voila ! Beautiful border around our image."]
 [/caption]
[/caption]
Next tutorial tomorrow would be: How to add drop shadows to images. We will take this last image and add a drop shadow to it. Stay tuned!
Support Free Software. Download Paint.Net by clicking below.
